Why your website sucks
Why Your Website Sucks!
What separates a good website from a bad one? What makes a good website good, and what makes a terrible website bad? What makes a user stay on some websites longer than on others?
Well, there are a ton of factors for this, but today I’m focusing on the topic of page speed.
I’ve been in this web development game for quite a while now, and I’ve seen a lot of stuff, okay? I’ve seen websites with overwhelmingly good design, I’ve seen websites that are minimalistic down to the last pixel, and I’ve seen a bunch of mediocre websites that I completely forgot about as soon as I closed the tab.
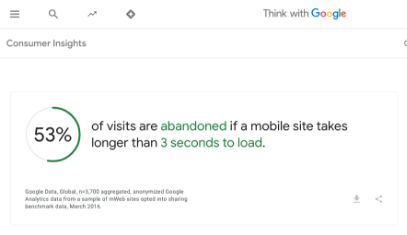
But the worst pages are the ones that take too long to load. Google data shows that 53% of visits are abandoned if a mobile site takes longer than 3 seconds to load.


https://www.thinkwithgoogle.com/consumer-insights/consumer-trends/mobile-site-load-time-statistics/
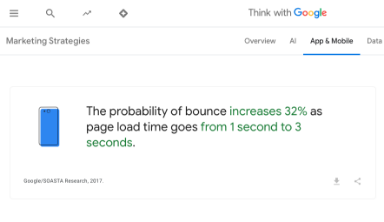
Furthermore, the probability of bounce increases by 32% with every additional second of load time.

https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/page-load-time-statistics/
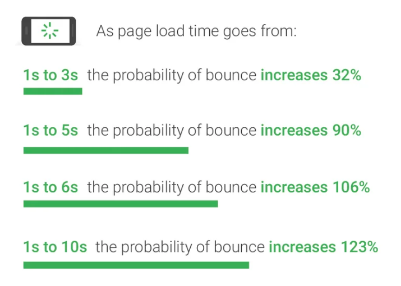
The probability of bounce just gets increasingly worse the longer a page takes to load, as you can see here.

If your page takes longer than 5 seconds to load, most users are like, "ight, I’m out.".

When Users are bouncing off of your website, that means you just fumbled potential traffic. If you have an ecommerce website and you are selling products online, then you fumbled potential customers, clients or a potential lead.
So that’s a serious problem we are facing!
But wait there’s more!

If your page speed is bad, then Google will punish you for it! How can Google punish you for a slow website, you may ask? Well, it will rank you lower in its search results. And we all know that nobody is clicking those low-ranking websites on a Google search results page.
According to Ahrefs, one of 7 critical ranking factors is page speed, right next to backlinks or the freshness of the content, for example.
https://ahrefs.com/blog/google-ranking-factors/#page-speed
Don’t get me wrong, a modern website design is also important. Matter of fact, visitors will bounce off your website if they feel like the design is too old, or it’s too hard for them to navigate. But in my opinion, there are other factors that should be prioritized even higher than, for example, setting different line heights on a mobile view versus a desktop. I mean, nobody really gives a f***.
In order to test your website's page speed, you can go to Google PageSpeed, enter your website URL, and it will indicate if your page speed is really bad, if it’s mediocre, or if it’s very good when it’s green.

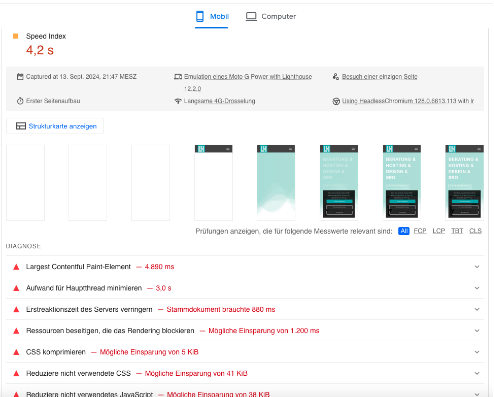
Underneath that information, google will go into details what content is most critical.

They are really showing you what’s stopping your website from being its best version of itself.

Now let me briefly touch on the 3 most common reasons why your website's page speed sucks so much.
Image Size
A lot of times, you can make your website faster just by changing your assets. A lot of times, people just have these huge, chunky, ridiculously large images on their websites. Like, I saw images with more than 1MB. Can you believe that?

So I hate to break it to you guys, but size matters! Now here’s the good news for you: The smaller, the better!
When it comes to images on a website, you really want to have them as small as possible. 500KB to a maximum of 1MB might be acceptable for a hero image if it’s really necessary, but generally, you should aim for 50KB to 200KB. Also, you should make sure to convert your images to a modern format like WebP.
You can also go a step further and compress your images with TinyPNG.
Non optimized Javascript and CSS
A lot of times a page is loading unnecessarily large CSS and JS files when the page is loading, especially when you built your website with a page builder like Elementor or Avada. Now, there’s nothing wrong with that per se. You can tackle that problem by compressing those files. When doing this, you can imagine the CSS and JS files being a tin can and the plugin being the hydraulic press that just crushes that can. The can now requires less space, resulting in it being much easier and quicker to store or transport. Similarly, by compressing CSS and JS files, they take up less space and load much faster on a webpage. This reduces the amount of data that needs to be transferred when someone visits your site, making the page load quicker, just like a smaller can is easier to carry.

There are tons of plugins out there that will compress your JS and CSS files. One of the most popular ones is Autoptimize. You can just install it, click "compress," and it will take care of the rest.
No Caching
The third reason why your website might be too slow is that there is no caching. Imagine you’re working on a project, and every time you need a tool or document, you have to leave your desk, go to another room, and grab it. That’s pretty time-consuming, right? Now imagine that instead of doing that, you keep all the things you frequently use right on your desk, within easy reach. This way, you save time and can get your work done faster.
For websites, caching works in a similar way. Without getting too technical, caching can also work wonders a lot of times. For any CMS that you built your website with, there is a caching plugin. If you built your website with WordPress, there are tons of plugins to choose from. Just go to Google and type in "WordPress caching plugin."

Paid solution
Now, if you don’t want to take care of any of those plugins, you’re using WordPress, and you just want a set-and-forget solution, then you can also install a plugin called WP Rocket, which is a paid plugin, but it will take care of everything I talked about for the last 10 minutes, and you don’t have to think about it ever again.
Conclusion:
If you have a given budget (and by budget, I don’t only mean monetary but also time budget) to make a website “good,” then concentrate on the critical factors of a website. Page Speed Optimization IS one of them.